Animated Android Smart Rate Us Dialog

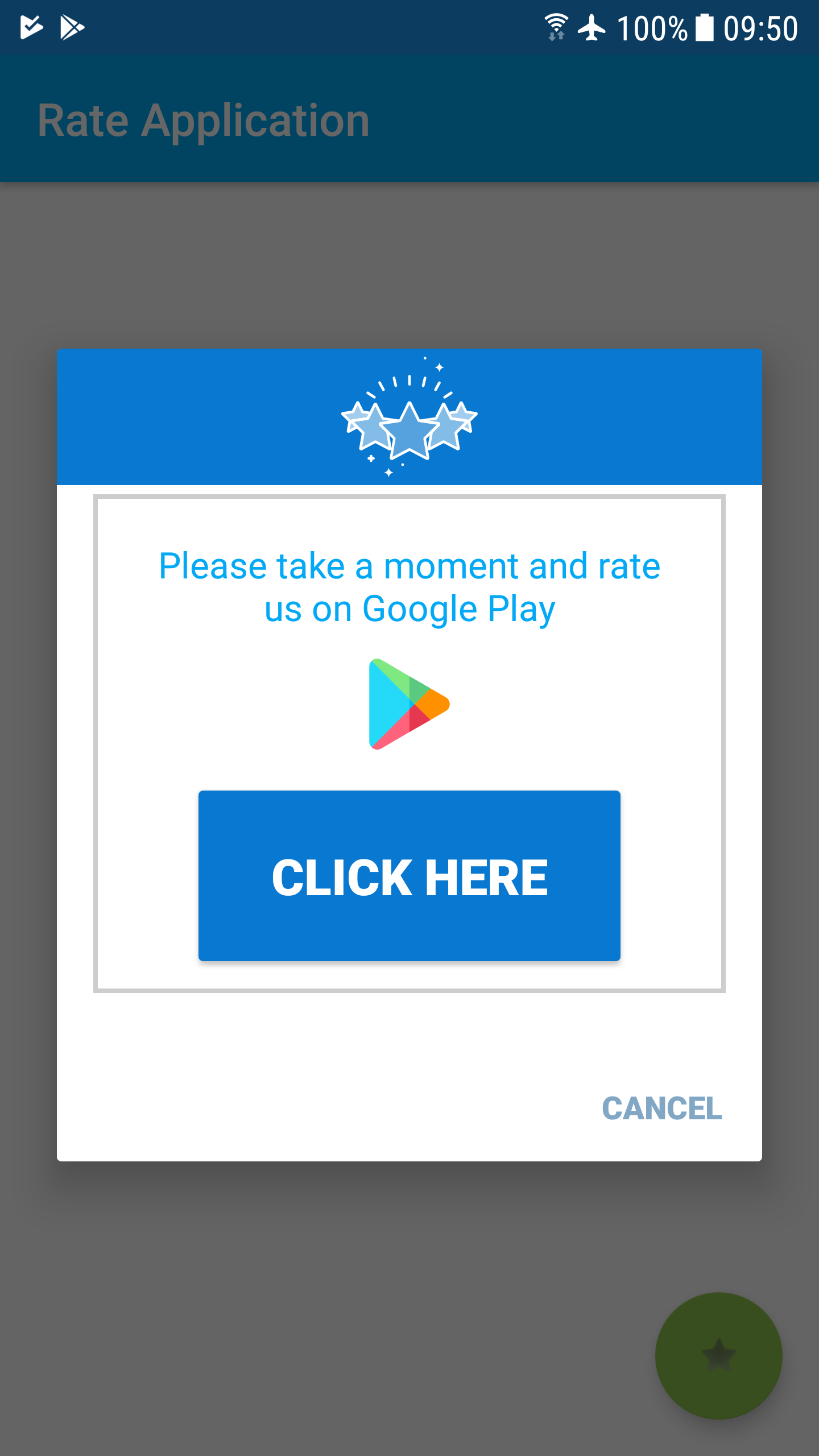
A library for simple implementation of smart ranking. The user will see a dialog every x time. If the user gives a high score, he will be transferred to the Google store. If he gives a low score, he will only receive a thank you toast message.

Step 1. Add it in your root build.gradle at the end of repositories:
Download: Code
Step 2. Add the dependency:
dependencies {
implementation 'com.github.guy-4444:SmartRateUsDialog-Android:1.00.08'
}
Step 3. Call Constructor:
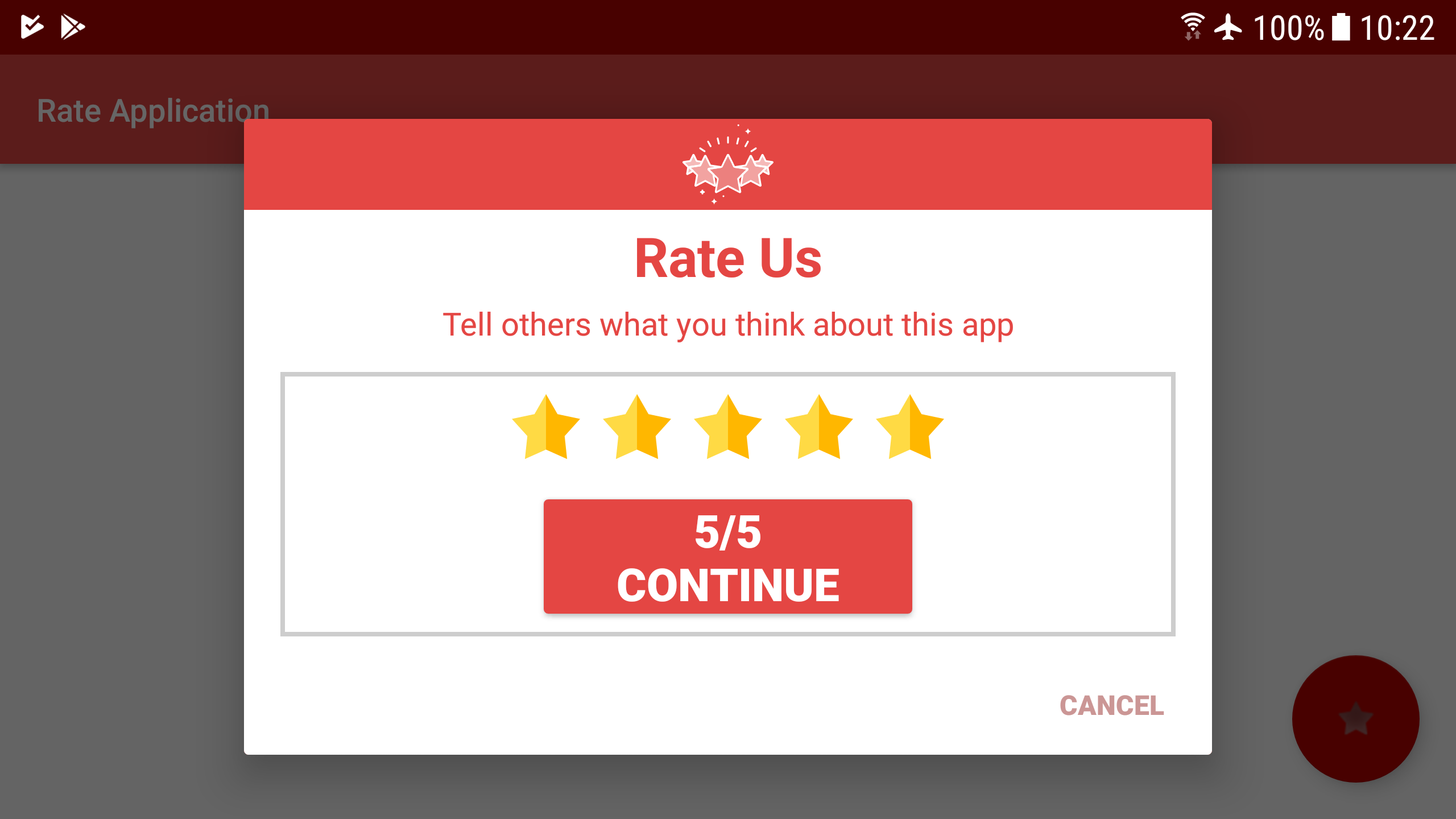
// For one time call
SmartRate.Rate(MainActivity.this
, "Rate Us"
, "Tell others what you think about this app"
, "Continue"
, "Close"
, "Thanks for the feedback"
, Color.parseColor("#2196F3")
, 4
);
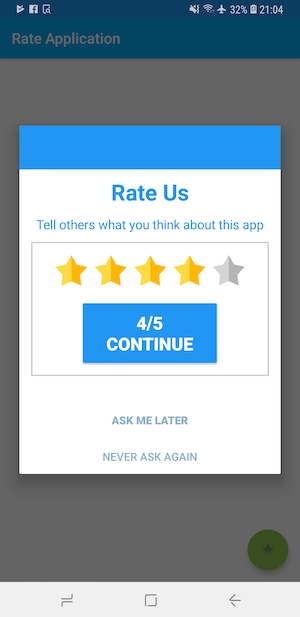
// For continual calls -
SmartRate.Rate(MainActivity.this
, "Rate Us" // title - optional
, "Tell others what you think about this app" // content - optional
, "Continue" // OK button text - optional
, "Ask me later" // later button text - optional
, "Never ask again" // stop asking button text - optional
, "Thanks for the feedback" // thanks message to low star users - optional
, Color.parseColor("#2196F3") // dialog theme color
, 4 // open google play from _ stars 1..5 - optional
, 48 // time between calls (unit: Hours) - default is 6 days
, 72 // Time to wait until you start asking for the first time (unit: Hours) - default is 3 days
);

Full Code - Download
No comments:
Post a Comment